Introducción a la Creación de Mapas Web con Leaflet ️
En el mundo actual, los mapas web se han convertido en una herramienta indispensable para visualizar datos geoespaciales de manera interactiva y accesible. En GIS Dev Academy, ofrecemos un curso especializado en el "Diseño y Creación de Mapas Web con Leaflet" que te permitirá adquirir las habilidades necesarias para desarrollar mapas web impresionantes y funcionales. En este primer artículo de nuestro blog, te daremos una introducción a Leaflet y te mostraremos cómo gestionar mapas base de manera efectiva.
¿Qué es Leaflet?
Leaflet es una de las bibliotecas de JavaScript más populares para la creación de mapas web interactivos. Su diseño ligero y su flexibilidad la convierten en una opción ideal tanto para principiantes como para desarrolladores experimentados. Leaflet proporciona una amplia gama de funcionalidades para manipular mapas y capas geoespaciales, permitiéndote crear desde simples visualizaciones hasta complejas aplicaciones de mapas web.
️ ¿Qué son los Mapas Base?
Los mapas base son la capa fundamental sobre la cual se superponen otras capas de datos geoespaciales. Actúan como un contexto visual que ayuda a interpretar los datos mostrados en el mapa. Leaflet facilita la integración de diversos proveedores de mapas base, permitiéndote personalizar la apariencia y funcionalidad de tus mapas según tus necesidades.
Proveedores de Mapas Base en Leaflet
Leaflet soporta una amplia variedad de proveedores de mapas base, cada uno con sus propias características y estilos. Algunos de los más utilizados son:
1. OpenStreetMap (OSM)
OpenStreetMap es una de las opciones más populares debido a su naturaleza colaborativa y gratuita. Ofrece mapas detallados y actualizados por una comunidad global de colaboradores.
2. ️ Mapbox
Mapbox proporciona mapas personalizables con alta calidad y varias opciones de estilo. Aunque requiere una clave de API, su versatilidad lo convierte en una excelente opción para proyectos profesionales.
3. ️ Esri
Esri ofrece mapas base a través de su plataforma ArcGIS, proporcionando acceso a mapas topográficos, imágenes satelitales y más. Ideal para proyectos que requieren datos geoespaciales de alta precisión.
4. CartoDB
CartoDB se especializa en mapas visualmente atractivos y es conocido por su capacidad de integrar datos geoespaciales de manera dinámica.
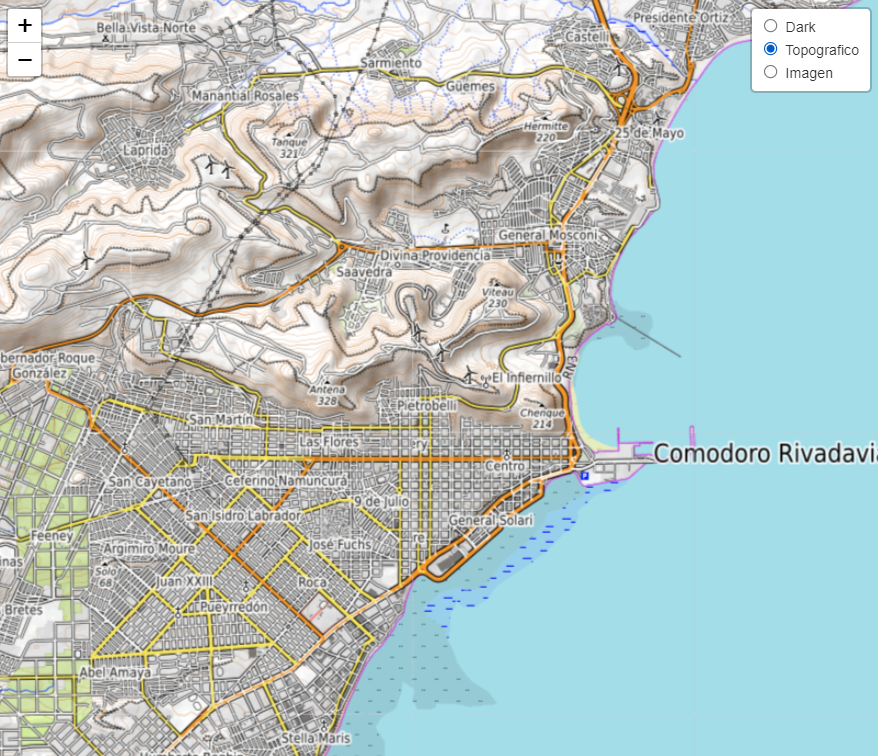
️ Cómo Crear un Manejo de Mapas Base en Leaflet
A continuación, te mostramos un ejemplo de cómo integrar y gestionar mapas base en una aplicación de Leaflet.
Configuración Inicial
Primero, necesitas incluir las librerías de Leaflet en tu proyecto. Puedes hacerlo mediante los siguientes enlaces en tu archivo HTML:
<!DOCTYPE html>
<html>
<head>
<title>Mapa Web con Leaflet</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet/dist/leaflet.js"></script>
</head>
<body>
<div id="map" style="width: 100%; height: 100vh"></div>
<script>
// Crear el mapa y establecer la vista inicial
var map = L.map("map").setView(
[-45.86284080520225, -67.49596490432894],
13
);
// Añadir un mapa base de OpenStreetMap
L.tileLayer("https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png", {
attribution:
'© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors',
}).addTo(map);
// Definir varios mapas base
var dark = L.tileLayer(
"https://tiles.stadiamaps.com/tiles/alidade_smooth_dark/{z}/{x}/{y}{r}.{ext}",
{
minZoom: 0,
maxZoom: 20,
attribution:
'© <a href="https://www.stadiamaps.com/" target="_blank">Stadia Maps</a> © <a href="https://openmaptiles.org/" target="_blank">OpenMapTiles</a> © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors',
ext: "png",
}
);
var topo = L.tileLayer(
"https://{s}.tile.opentopomap.org/{z}/{x}/{y}.png",
{
maxZoom: 17,
attribution:
'Map data: © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, <a href="http://viewfinderpanoramas.org">SRTM</a> | Map style: © <a href="https://opentopomap.org">OpenTopoMap</a> (<a href="https://creativecommons.org/licenses/by-sa/3.0/">CC-BY-SA</a>)',
}
);
var img = L.tileLayer(
"https://tiles.stadiamaps.com/tiles/alidade_satellite/{z}/{x}/{y}{r}.{ext}",
{
minZoom: 0,
maxZoom: 20,
attribution:
'© CNES, Distribution Airbus DS, © Airbus DS, © PlanetObserver (Contains Copernicus Data) | © <a href="https://www.stadiamaps.com/" target="_blank">Stadia Maps</a> © <a href="https://openmaptiles.org/" target="_blank">OpenMapTiles</a> © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors',
ext: "jpg",
}
);
// Añadir un control de capas
var baseMaps = {
Dark: dark,
Topografico: topo,
Imagen: img,
};
L.control.layers(baseMaps).addTo(map);
// Añadir el mapa base predeterminado al mapa
osm.addTo(map);
</script>
</body>
</html>